Vue 3 Eğitim Serisi — Ücretsiz

Bugün sizlere, Front-End dünyasının popüler frameworklerinden biri olan Vue.js 3 ile ilgili hazırladığım kapsamlı eğitim serisini tanıtmaktan mutluluk duyuyorum. Bu seride, Vue 3' ün güçlü özellikleri ve modern web geliştirme pratikleri üzerine odaklanarak, adım adım ilerliyoruz. Derslerin sonunda öğrendiklerimizi bir araya getirerek gerçek bir uygulama geliştiriyoruz.
Bu eğitim serisi, Vue 3' ü kullanarak modern web geliştirmeye dair hemen her şeyi kapsıyor. Her bir konuyu, örneklerle desteklemeye, açıklamaya ve interaktif bir şekilde anlatmaya çalıştım.
Youtube üzerindeki eğitime şuradan ulaşabilir, gerçek dünya örneğinin olduğu Github reposuna buradan gidebilirsiniz.
Eğitim içeriği;
- 🫵 Giriş ve Geliştirme Ortamı
Yeni bir Vue 3 uygulaması oluşturuyoruz ve proje yapısına göz atıyoruz. Geliştirme ortamında (VsCode) kullandığımız Volar eklentisini ve diğer unsurları öğreniyoruz. - 🌳 Proje Yapısı
Oluşturduğumuz projenin yapısına detaylı bir şekilde göz atıyoruz. Path Alias nedir? Ne işe yarar? Assets, Components, Router, Stores, Views ve diğer klasörlerin hangi amaçla nasıl kullanıldığını öğreniyoruz. - 🆚 Options Vs Composition API
Vue 3 ile birlikte hayatımıza giren Composition API ve Options API konusuna göz atıyoruz. Avantajlar, dezavtantajlar, hangisini ne zaman kullanmalıyız gibi sorulara cevap arıyoruz. Script Setup meselesini de unutmuyoruz :) - 🍔 Template
Html kodlarımızı yazdığımız Template mekanızmasını ve konuyla ilgili diğer ayrıntılara değiniyoruz. Data binding, v-html, v-if, v-for gibi temel mekanızmalara ve çok daha fazlasını bu videoda öğreniyoruz. - 👀 Reactivity (ref, reactive, watch ve computed)
Önemli konuların başında gelen reactivity konusunu ve kavramını anlamaya çalışıyoruz. Ref, Reactive, Watch, Computed gibi vue nun bize sunduğu temel mekanızmaları öğreniyoruz. Bunu yaparken sıkça konuşulan ref mi reactive mi sorusuna da cevap arıyoruz. - ✅ List Rendering (v-for)
Elimizdeki veriyi (array) nasıl bir döngü içerisinde kolayca ekranda gösterebiliyoruz ve bunu yaparken nasıl v-if directive ni kullanıyoruz bunu öğreniyoruz. - 🔣 Form Input Bindings (v-model)
Önemli konulardan bir tanesi de kullanıcıdan alınan bilginin (input) vue tarafında nasıl kullanıldığı konusu. Bu videoda form elemanlarıyla (textbox, textarea, checkbox, radio, selectbox, checkbox list) data binding işlemini (v-model Two Way Binding) nasıl yapıyor ve kullandığımızı öğreniyoruz. - 🪇 Event Handling — Template Refs — Class and Style Bindings
Bu videoda işimizi kolaylaştıracak bir çok konu hakkında bilgi sahibi oluyoruz. - 💥 Composable
Vue 3 denildiğinde akla gelen ilk kavram şüphesiz composable. Bu konuyu anlamak için tarayıcı genişliğine göre breakpointleri hesaplayan bir kod parçası yazıp sonrasında bunu composable pratiklerine uygun bir hale getiriyoruz. - 🧩 Components
Uygulamalarımızı geliştirirken tekrar tekrar kullanılacak parçaları component haline getiriyoruz ya da kodumuzun bakımının kolay olması ve okunabilirliliğini artırmak için de bu yönteme başvuruyoruz. Bu video ilk componentimizi yapıyoruz ve konuyla ilgili güncel pratikleri öğreniyoruz. - 🛣️ Router — Routing
Yaptığımız uygulamanın sayfaları arasındaki geçişleri yöneten mekanızmaya Router diyoruz. Vue router nasıl çalışıyor ve bize nasıl kolaylıklar sağlıyor bu video da bunları öğreniyor ve uyguluyoruz. - 🐝 Fetch Api ile Http Request
JavaScript ile birlikte gelen Fetch API ile bir end pointe request (istek) yapıyoruz ve aldığımız bilgiyi ekranda gösteriyoruz. Bu isteğin kullanıcı deneyimi tarafındaki yansımalarını da es geçmiyor, yükleniyor (loading) ve hata yönetimi (error handling)senaryolarını da gerçekliyoruz. Bunları yaparken daha önce öğrendiğimiz composable konusunu pekiştirmek için useFetch adında bir implementasyon gerçekleştiriyoruz. İşin içine bir miktarda TypeScript serpiştiriyoruz :) - 🍍 State Management — Pinia
State nedir, ne değildir öğrendikten sonra popüler vue eklentisi Pinia ile store nasıl tanımlanıyor ve kullanılıyor bunu öğreniyoruz. Öğrendiklerimizi pekiştirmek için basit bir alış-veriş sepeti örneği yapıyoruz.

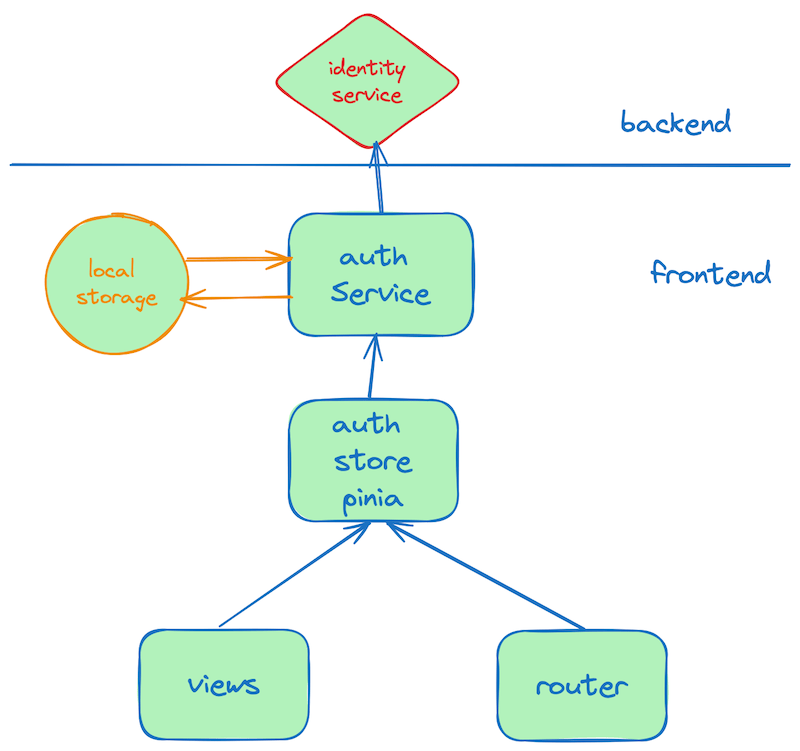
- 🕵️♀️ Pinia ile Authentication Senaryosu
Konu esasında çok yönlü ve derin fakat bu videoda bir girizgah yapıp auth servisimizi yazıyoruz. Sonrasında pinia ile birlikte ilgili senaryoları gerçekliyoruz. - 👮♀️ Supabase ile Authentication Senaryosu
Önceki derste yaptığımız örneği gerçek bir auth servisi (supabase) ile değiştiriyoruz. - 🖼️ Layout Tasarımı ve Yönetimi
Layout nedirden girip, sayfalara göre layout nasıl değişir nasıl yönetilir konularına giriyoruz. - 🤹♀️ Async Components
Uygulamalar büyüdükçe performans sorunları da gündeme gelmeye başlıyor, bu videoda uygulamamızın ihtiyaç halinde ilgili componentleri nasıl yüklediğini, yönetildiğini ve kullandığını öğreniyoruz. Son olarak öğrendiklerimizi pekiştirmek için bir önceki layout konusundaki örneğimize dönüp, layoutlarımızı async yüklenebilir hale getiriyoruz. - 🏗️ Build App
Geliştirdiğimiz uygulamanın yayınlanabilir halini (build) nasıl oluşturduğumuza bakıyor ve konuyla iligli bir çok noktaya değiniyoruz.

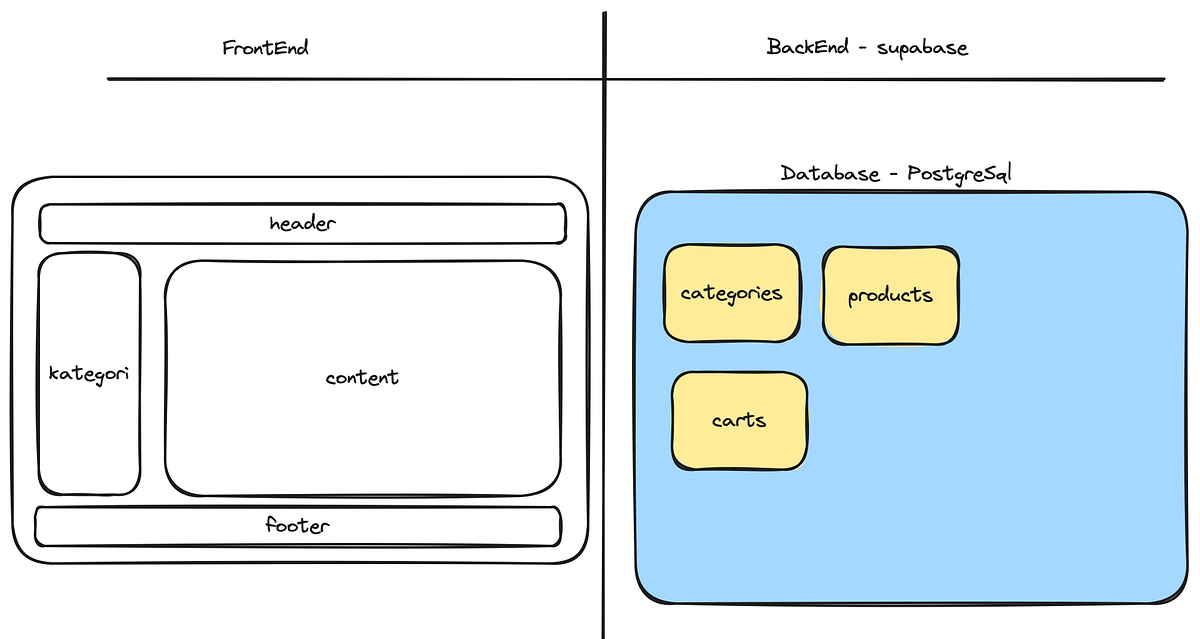
- 🛒 Gerçek dünya uygulaması — Katalog
Öğrendiğimiz hemen her şeyi kullandığımız bir gerçek dünya uygulaması yapıyoruz. Yaptığımız uygulama belirli kategorilerdeki ürünleri listeleyen ve bu listelenen ürünlerin sepete eklenip yönetildiği basit bir katalog (e-ticaret) uygulaması. Kendi içinde dört videodan oluşan bu seri ile birlikte eğitimin sonuna da gelmiş oluyoruz.
- Bölüm 1
- Bölüm 2
- Bölüm 3
- Bölüm 4 — SON
Tüm kurs boyunca elimden geldiğince Front-End dünyası ile ilgili genel geçer konseptlere ya da uygulama geliştirme pratikleri ile ilgili bilgiler de vermeye çalıştım. Umarım bu eğitim serisi, Vue 3 ile frontend geliştirmeye dair bilgilerinizi zenginleştirmenize yardımcı olur. Keyifli kodlamalar!
Sorularınız veya geri bildirimleriniz varsa lütfen bana bildirin!
Vue 3 dünyası ile ilgili diğer içerikler; (Bu liste zaman içinde güncellenecektir.)
- Eklenti — FormKit — Eklentiler Nasıl Kullanılır?
- Eklenti — VueUse
- Eklenti — Axios
- Eklenti — Ant Design Vue
- Tailwind CSS, Headless UI ve Hero Icons Konusuna Giriş Yapıyoruz
- Vue3 ile TypeScript Kullanımı — Giriş
- Vue 3 Reactivity ref vs reactive
- Vite Nedir?
- JavaScript Array Find, Filter, Map ve Reduce Fonksiyonları